Today at PyCon 2019, Microsoft’s Python and Visual Studio Code team announced remote development in Visual Studio Code, enabling Visual Studio Code developers to work in development setups where their code and tools are running remotely inside of docker containers, remote SSH hosts, and Windows Subsystem for Linux (WSL), while you still get a rich and seamless user experience locally.
This support is currently available in Visual Studio Code Insiders builds, and is enabled by three new remote extensions in the Visual Studio Code marketplace:
- Remote-Containers: develop in workspaces running inside of local docker containers
- Remote-SSH: develop in workspaces running on a remote machine over an SSH connection
- Remote-WSL: develop in workspaces running inside of Windows Subsystem for Linux
To get started download the remote extension pack, check out the Visual Studio Code Remote documentation, and dive right in! Check out the video below for a quick tour and keep on reading to learn more!
The ability to work with WSL and remote Python interpreters have long been the top requested features on our Python Extension GitHub page. We have heard from our Python users many different reasons why they need to work in remote workspaces: in the case of SSH their code needs access to large amounts of data, compute, GPUs, or other resources; with Docker they need to be able to create and switch between development environments with complex dependencies; and with WSL they may need tools and packages that are only available in a Linux environment.
With remote development, we’ve enabled all of these scenarios with remote Python interpreters and more: Visual Studio Code’s UI runs on your local machine and connects to a remote server which hosts your extensions remotely. This enables features like auto-completions, debugging, the terminal, source control, extensions you install, almost everything in Visual Studio Code runs seamlessly on the remote machine as if it was your local development workspace.
Remote Docker Workspaces and Dev Containers
Docker containers are a popular way to create reproducible development environments without having to install complex dependencies on your local machine. This also allows new team members to reproduce your environment by installing docker and opening your workspace in Visual Studio Code.
The “Remote – Containers” extension allows Visual Studio Code to work seamlessly in this development environment using the concept of dev containers. A dev container is defined by files in a .devcontainer folder and tells Visual Studio Code how to create a Docker environment for that workspace. You can use a Dockerfile to create a single container or a docker-compose.yml for running multiple containers.
To get started developing in a docker container, run the Remote-Containers: Open Folder in Containers… command and then browse to a folder on your local machine. If a .devcontainer folder is found in the workspace root, Visual Studio Code will create the dev container use the existing dev container definition.
If no container definition exists, you will be prompted to create a new dev container for that workspace. We have built-in definitions for Python developers that let you get started with Python 2/3, Python3+Postgres, Miniconda, and Anaconda:

Once you open a dev container, Visual Studio Code will create the docker image(s) and then installs a light-weight remote server and voilà, you are now coding inside of the dev container! The remote server allows Visual Studio Code to run extensions remotely, such that almost all functionality works just like it does in your local environment.
Your files are volume-mounted into the container so you can open files, and start editing code and get IntelliSense and auto-completions:

You can start debugging, set breakpoints and step through code:

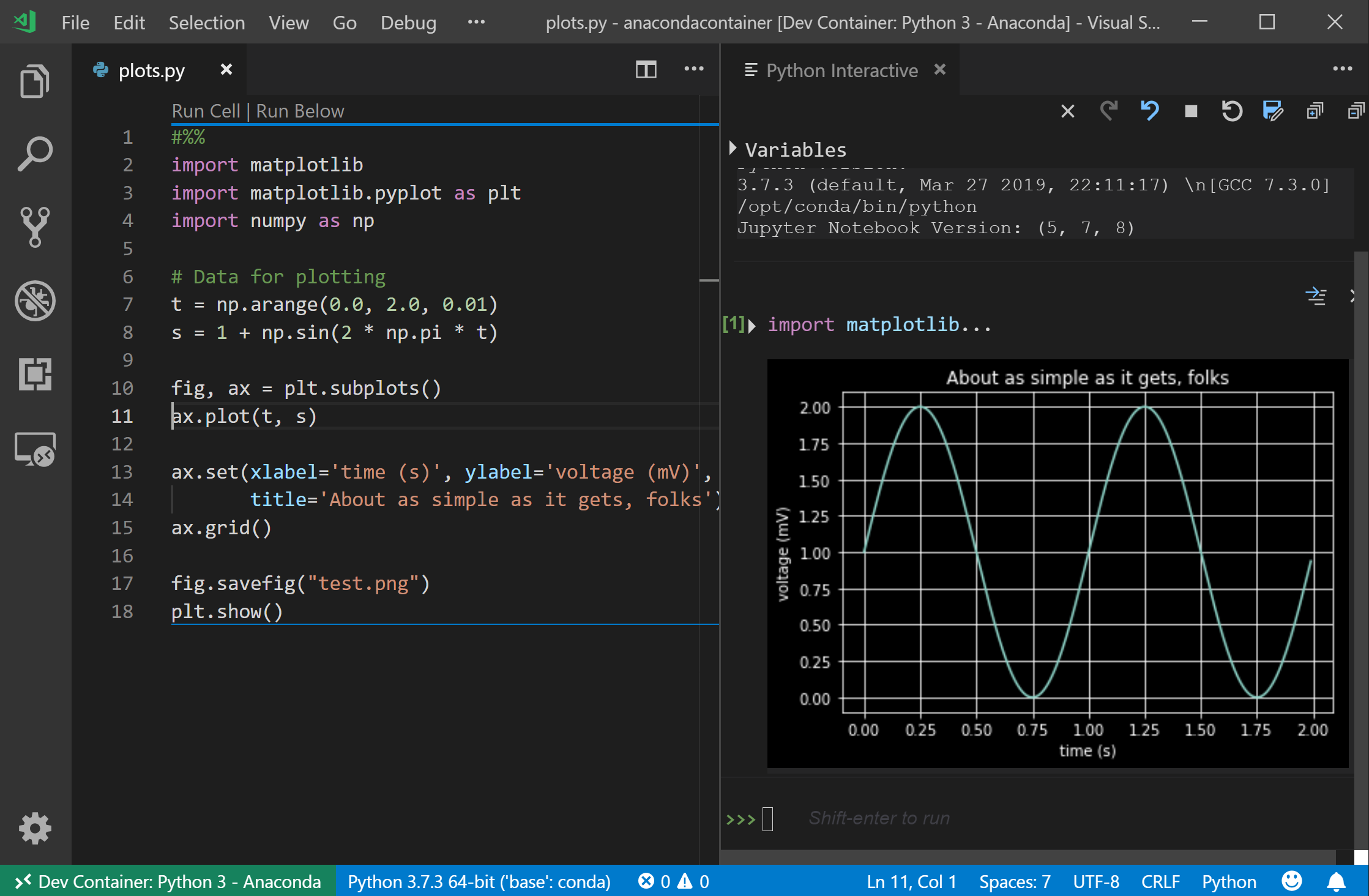
You can run cells and view graphical output in the Python Interactive window:

… and when you open the terminal you are using the terminal inside of the container!

Instead of creating and using dev container definitions, you can also attach Visual Studio Code to any running docker container with the Docker extension and right->clicking on a container and selecting Attach Visual Studio Code:

When attaching to an existing container you may be missing some dependencies used by Visual Studio Code, so if you run into issues check our sample container definitions in our vscode-dev-containers repo for dependencies to add to your Dockerfile.
If you want to get back to the normal local view, you can run the Remote-Containers: Reopen Folder Locally command. All your changes are saved to your workspace via a volume mounted drive and so will be available in the local view.
Remote SSH Workspaces
Another common setup Python developers have is that their development environment is running on a remote machine, often because the remote machine has access to resources or data sets that are not available on the local machine. Like the docker scenario, you can use the “Remote-SSH” extension to open a remote workspace over an SSH connection.
To get started, first ensure that you can ssh to the remote machine from the command line, and then run Remote-SSH: New Window and enter the SSH host you wish to target:

If you configure SSH hosts, they will be readily available in the Remote SSH activity bar for easy connection:

Visual Studio Code will re-open and then install the remote server on the SSH host. You can then open a folder on the remote machine:

… and you can then get started editing and debugging code right away! In this case, none of your source code needs to be local for this to work, all the editing and debugging capabilities are provided by the remote server.

Remote WSL Workspaces
The Windows Subsystem for Linux allows you to run a native Linux bash shell running in windows, similarly to other scenarios. The “Remote-WSL” extension allows the Visual Studio Code UI to run on your windows desktop, while the Visual Studio Code remote server runs extensions inside of the Linux subsystem.
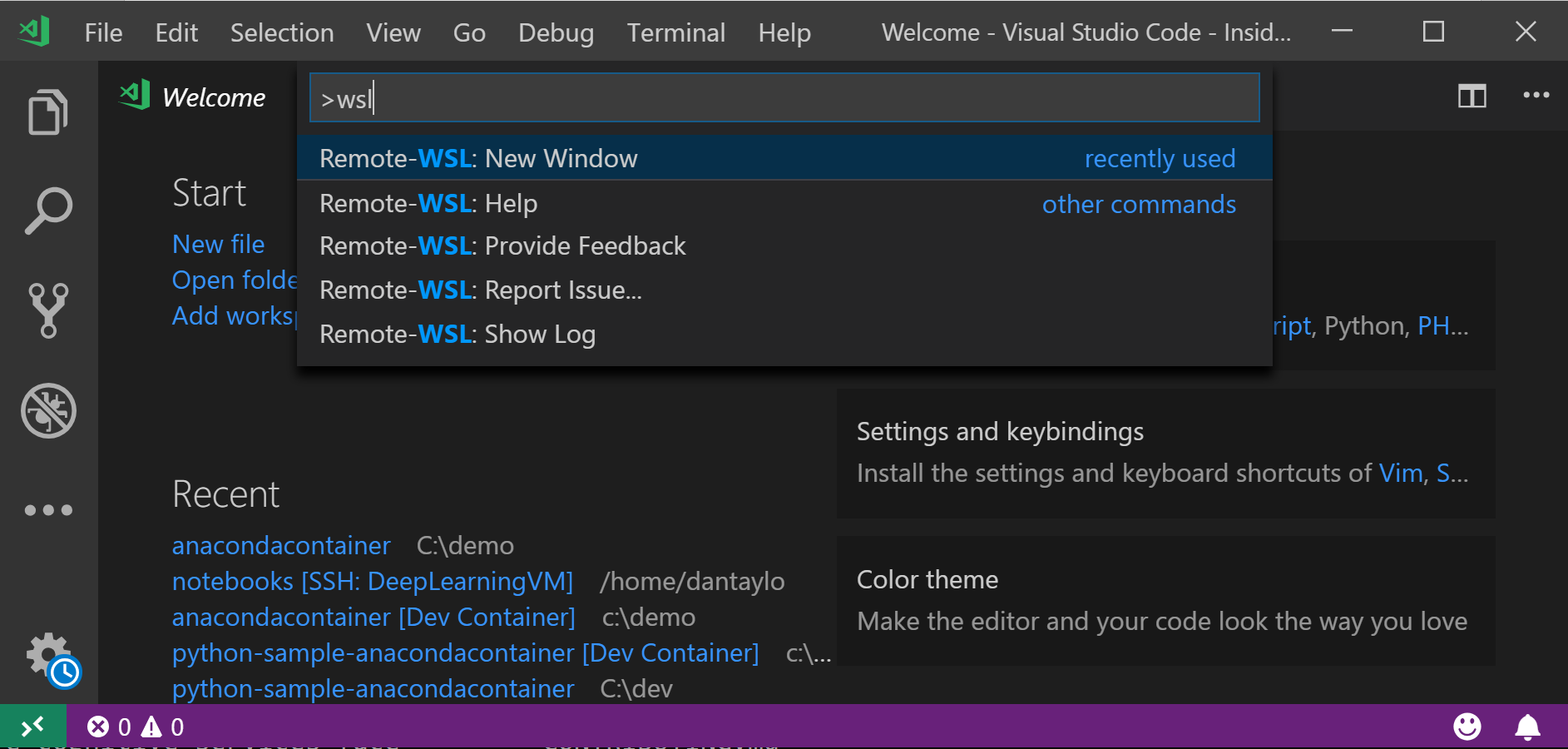
To get started with Remote WSL, run the Remote-WSL: New Window command:

It will then install the Visual Studio Code remote server and give you a new Visual Studio Code window running in a WSL context.
You can click on Open folder… and it will allow you to open a folder in the Linux file system:

Alternatively, you can open a folder in WSL directly by from the wsl prompt by typing “code-insiders .”.
You can then create files, edit code, open a WSL terminal, and debug just like the other remote development environments:

Get Started Now
We are excited for the capabilities this unlocks in Visual Studio Code for Python developers, to get started head over to the Visual Studio Code Remote docs, and/or try out some of our sample apps:
Be sure to let us know of any issues or feedback on the remote extensions by filing issues on our vscode-remote-release GitHub page.
The post Remote Python Development in Visual Studio Code appeared first on Python.