Today, we are excited to announce an early release of Microsoft Web Template Studio, a cross-platform extension for Visual Studio Code that simplifies and accelerates creating new full-stack web applications. Web Template Studio addresses a top community ask from developer surveys and 1-1 conversations with developers: Make it easy to create a new cloud-based web app. Web Template Studio uses a dev-friendly wizard to generate your application and provide a ReadMe.md to give you step by step instructions to get up and developing in no time. Best of all, Web Template Studio is open source on GitHub.
Our philosophy is to help bootstrap your app with what you need but not do so much that you’re deleting code and breaking stuff. We also strive to introduce best patterns and practices. Web Template Studio is extremely early in development, but we feel this is a great time to show it to the community and get a broader set of feedback. Web Template Studio currently supports one full-stack app path with React and Node.js. We want to partner with the community to see what else is useful and should be added. We know there are many more frameworks, pages and features to be added and can’t stress enough this is a work in progress. If there is something you feel strongly about, please let us know. Of course, we’re always willing to accept PRs. We want to be sure we’re building the right thing.
Web Template Studio takes the learnings from its sister project, Windows Template Studio which does the same concept but for native UWP applications. While the two projects target different development environments and tech stacks, they share a lot of tech under the hood.
Installing our nightly build
It is extremely easy, just head over to Visual Studio Marketplace’s Web Template Studio page and click “install”  . In addition, you’ll need Node and Yarn installed as well.
. In addition, you’ll need Node and Yarn installed as well.
A Lap Around Windows Template Studio
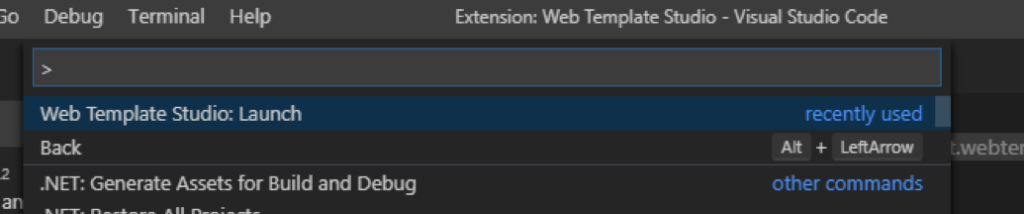
We launch WebTS by simply using the shortcut and typing in Web Template Studio. Super simple. This will fire up the wizard and you’ll be able to start generating a project in no time.

Step 1: Project Name and Output path
You start with your project name and output path.
Step 2: Project Type
Once you have selected a project type, you need to select a framework. You can select from Code behind, MVVM Basic or the very popular MVVM Light.
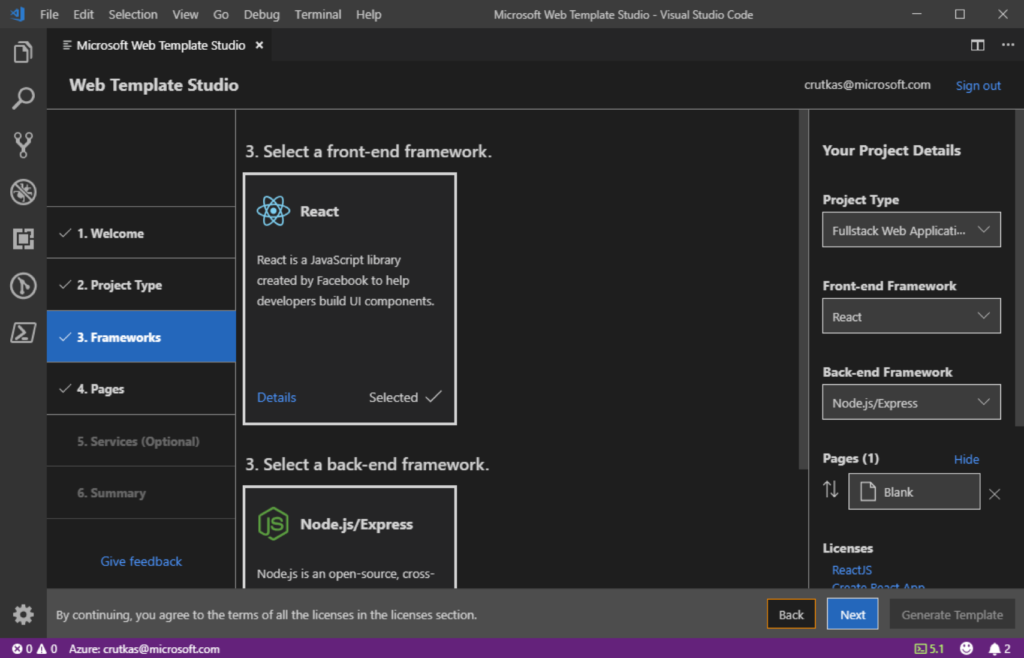
Step 3: Frameworks
Next, which frameworks do you want to use for your frontend and backend? We currently support one framework for frontend: React.js and one framework for backend: Node.js as this is an extremely early release.

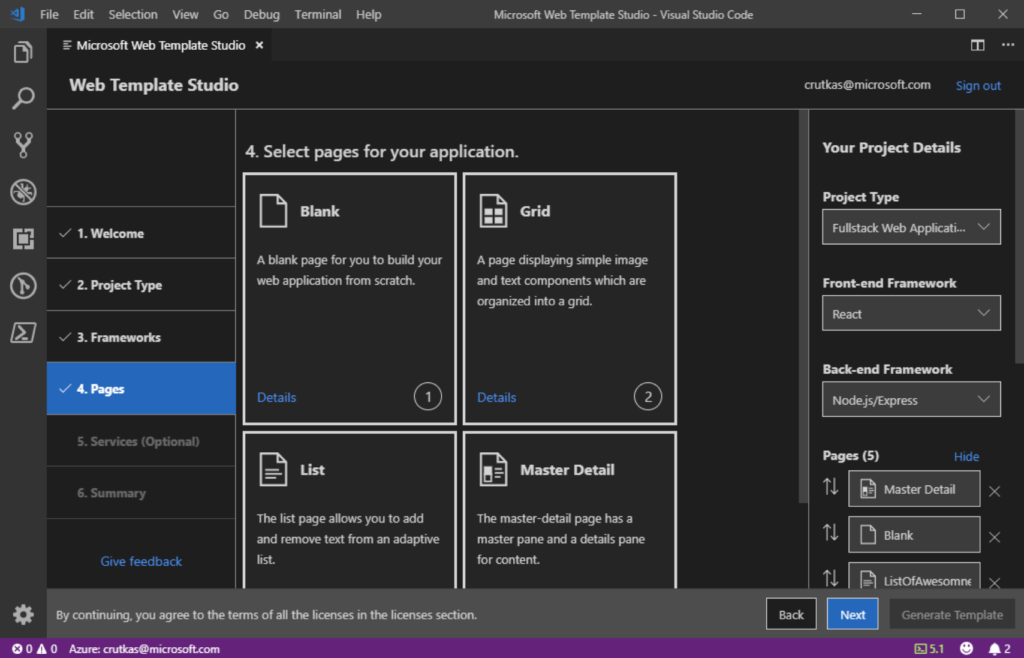
Step 4: Pages and Cloud Services
To accelerate app creation, we provide several app page templates that you can use to add common UI pages into your new app. The current page templates include: blank page, common layouts (e.g., master detail) and pages that implement common patterns (e.g., grid, list). Using the wizard, add as many of the pages as you need, providing a name for each one, and we’ll generate them for you. Lastly, you specify which Azure cloud services you want to use, and we’ll build out the framework for the services into your app including tagging ‘TODO’ items. Currently supported services cover storage (Azure Cosmos DB), and compute (Azure Functions). We’ll even work on getting these initially deployed for you as well!

Step 5: Summary and generate
Simple as reviewing what you selected, being sure you’re ok with the licenses you’ll be adopting with your choices, and then clicking “Generate”. If you have a service, we’ll help you deploy it 

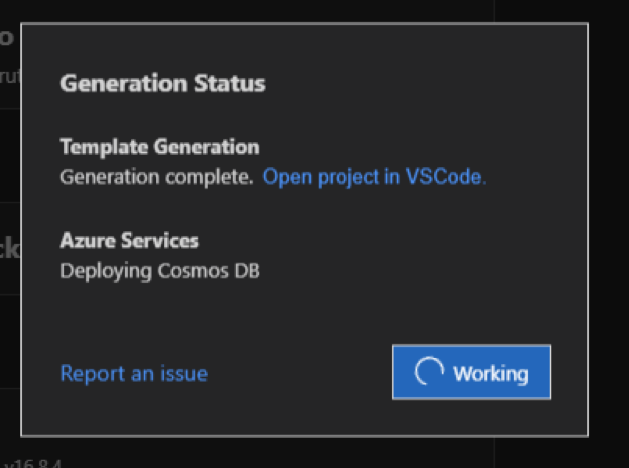
Step 6: Running your app
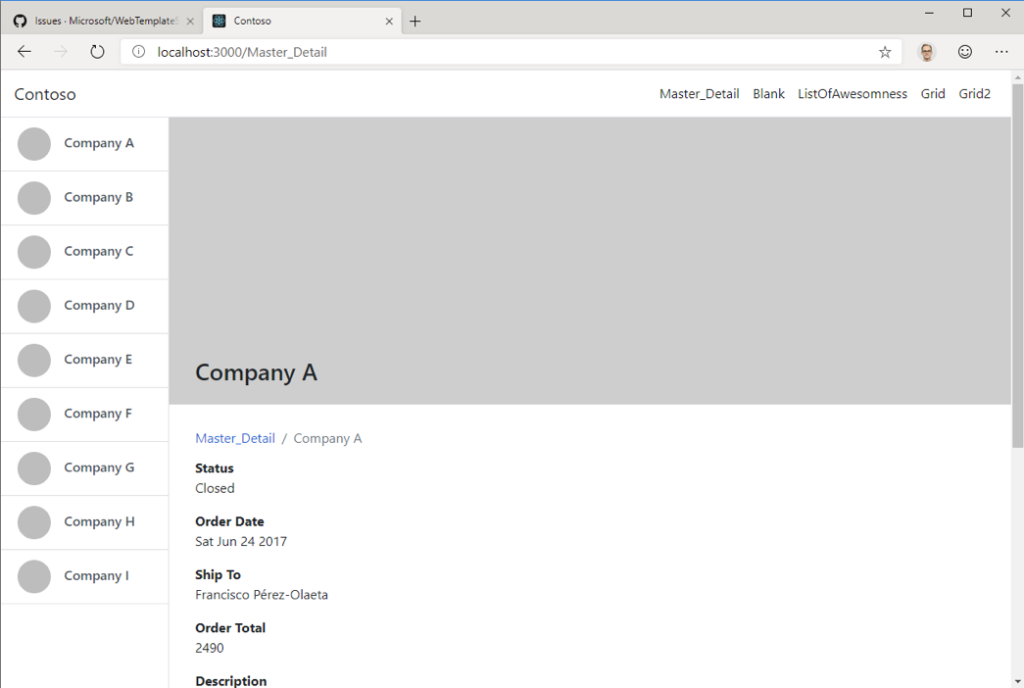
Click the “Open project in VSCode” link. You can open up your Readme.MD file for helpful tips / tricks and then to get the webserver up and running, for React/Node.JS, you just need to open the terminal then type “yarn install” then “yarn start” and you’re up and going! As you can see, the web application is a solid starting point. It pulls real data, allows you to quickly refactor so you can spend your time on more important tasks like your business logic.

Preview upcoming features
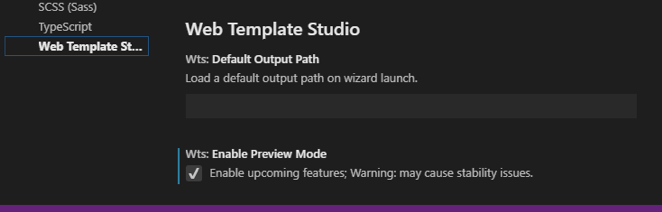
We have done most testing inside WebTS on the React framework with Node.JS, however we do experimental versions for Angular and will be adding in Vue shortly too! If you want to kick the tires, go to Settings in Code and enable the Preview Mode option.

Open source and built by Microsoft Garage Interns
Web Template Studio is completely open-source and available now on GitHub. We cannot stress enough that this project is community led. We would love for you to contribute to the project and would encourage you to read our contribution guidelines for next steps. A public roadmap is currently actively being worked on as we need more feedback from the community.
We’d also like to directly state we’re proud to be created by Microsoft Garage interns. The Garage internship is a unique program for talented students to work in groups of 6-8 on challenging engineering projects. The Garage drives three primary goals, collaboration, creativity, and experimentation. The team partnered with teams across Microsoft along with the community to build the project. It has gone through multiple iterations variations to where it is currently today. I can’t tell you how proud I am of the work Amr, Danish, Imho, Jimmy, Kai, Kelly, Sahil, and Trevor did and humbled by how everyone supported their idea.
What is even more exciting is we have the new Garage interns working on the project as well over the next few months! They just started this week and are already digging into the project and how they can improve.
Get Started Today
Web Template Studio nightly are available now. We have extremely easy to use instructions for installing the VS extension on our GitHub page. We would love to hear how your experiences are using it and the helpfulness of the project. You can reach Clint at @clintrutkas. What are you waiting for? Go and try it out for yourself now!
The post Announcing Microsoft Web Template Studio appeared first on Windows Developer Blog.