Sometimes the default themes for Visual Studio just aren’t enough. Lucky for us, we’ve just redesigned the process of creating and importing custom themes.

One of the only ways to import themes was to download the older Color Theme Editor extension. If you were brave enough to create your own theme, you had to edit elements one by one from an unorganized list of 3,000+ vaguely named color tokens.
This summer, a group of interns has developed a newly released Color Theme Designer extension, and we’re hoping that making custom themes just got a whole lot simpler for beginner and advanced designers alike.
A new theming experience
Finding and using a new theme is now as easy as downloading any other extension. Just check out the new Themes category in the Visual Studio Marketplace to download themes that other users have published.
For theme designers, the new Color Theme Designer comes with a more familiar startup workflow and a simplified design.

We’re introducing ‘Quick start,’ a feature that lets you create a custom theme in minutes by picking three base colors. For more specific customizations, the redesigned ‘Common elements’ and ‘All elements’ tabs allow you to edit all color tokens individually. The new ‘Preview’ mode lets you see edits real-time before fully saving and applying your theme. Your final product will be a Visual Studio extension that puts your theme alongside the default themes under Tools -> Options.
Let’s create a theme!
1. Set up your theme project
If you’re ready to get started making your first theme (or theme pack!), download the Color Theme Designer and create a new ‘VSTheme Project’ in Visual Studio.

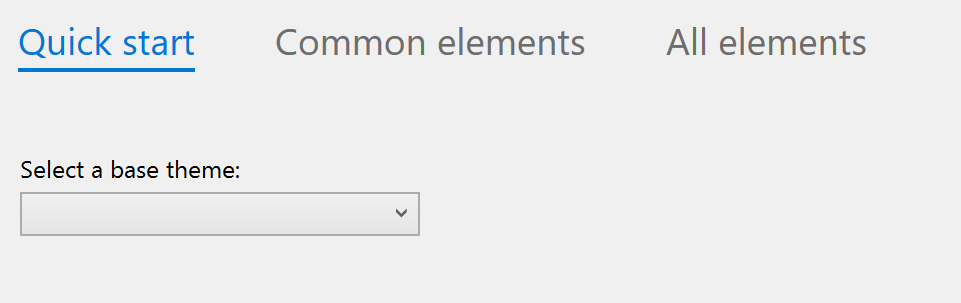
The new project will contain an empty .vstheme file. Opening the file will prompt you to pick a base theme.

The base theme you select will fill the theme file with color tokens that you can later customize.
2. Start customizing
Only got 15 minutes?
In ‘Quick start,’ you select three colors which will generate a full palette of shades that set the majority of colors in the theme. A miniature preview displays how the colors will generally appear in Visual Studio.
Want to dive in deeper?:
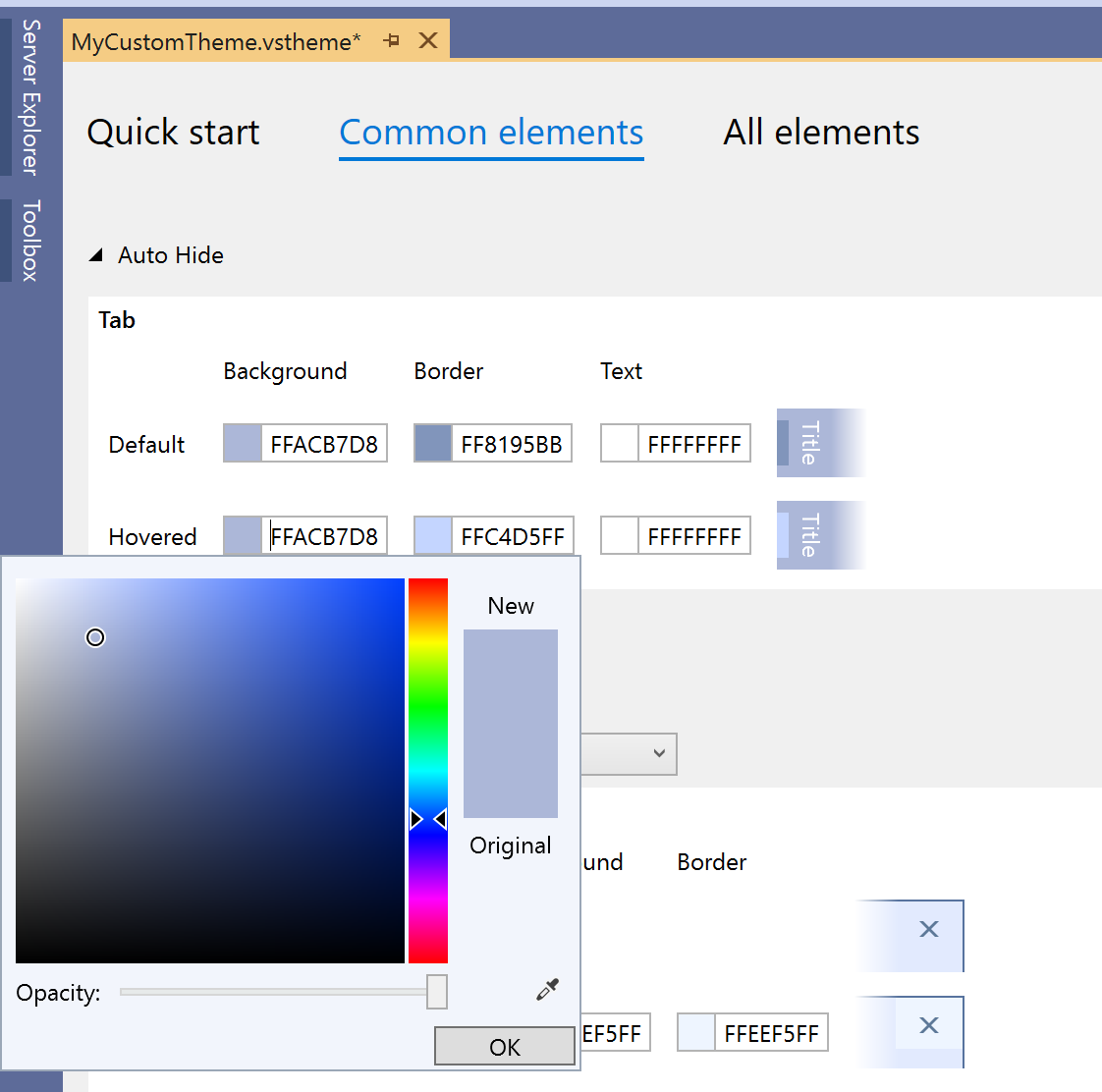
‘Common elements’ has roughly 100 of the most commonly edited color tokens organized under five main categories. Next to each row of tokens, a snippet preview will update as you change the colors.

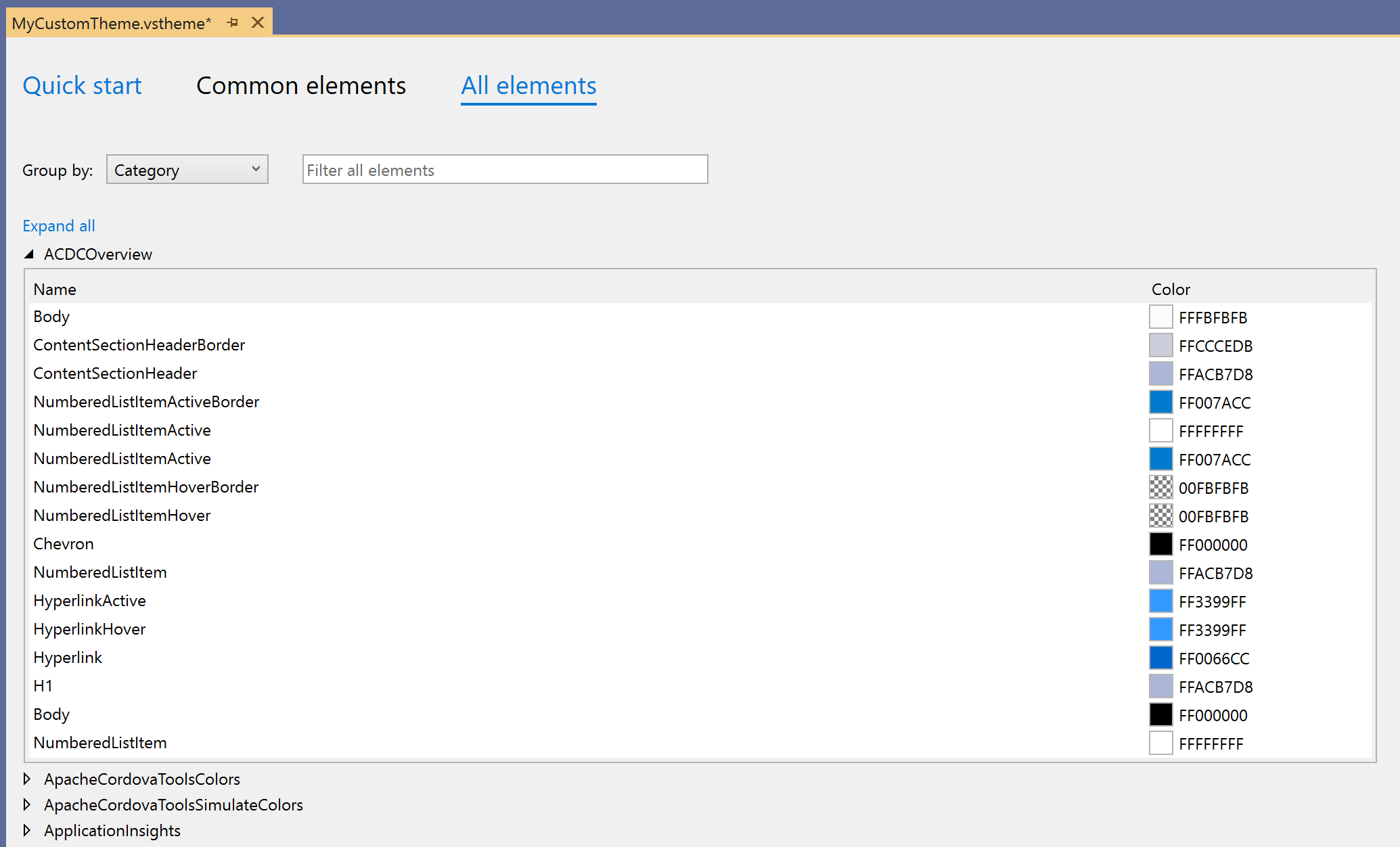
‘All elements’ shows every editable color token in a list that can be grouped by category or color value. Right-clicking tokens gives you the option to modify the hue, saturation, and lightness of the selection. If you can’t find a token that you are looking for, try filtering by a hex value or key words in the token name.

If you’d like to add additional theme files to your project, right-click to Add -> New Item -> VSTheme File.
Try clicking ‘Preview’ while customizing your theme to see your edits applied temporarily to the entire IDE!
3. Install your theme
When you’re finished customizing your theme, click ‘Apply’ if you’d like to start using it immediately. Your theme will appear under Tools -> Options -> General in the Color Themes dropdown alongside the default Visual Studio themes. To remove your theme, go to the Manage Extensions dialog and simply uninstall it like any other extension.
Otherwise, build your theme project and locate. the .vsix file in the project’s output directory (‘bin’ folder) to install the theme extension. Use the .vsix file to share your theme with friends or publish it to the Visual Studio Marketplace!
In closing
What do you think of the new Color Theme Designer? Are there any features you would like to see included in the future? Please let us know your thoughts in the comments below.
We hope you feel inspired to download the new extension and begin making your own color themes, but if not, check out the Visual Studio marketplace to download themes that other users have made!
This blog post was written by:
| Prasiddhi Jain University of North Carolina |
Anna Owens North Carolina State University |
James Fuller North Carolina A&T |
 |
 |
The post Theming in Visual Studio just got a lot easier appeared first on The Visual Studio Blog.