Do you want to make games? Maybe you’re like me and thought it sounded too hard. I’ve tinkered in game development for the past few years and learned it can be simpler than I thought. If you’re curious about game development like I am, follow along to learn how you can get started creating your first game using C# with Unity and Visual Studio for Mac.
Getting started
Download and install Unity and Visual Studio for Mac using the Unity Hub. Once your installation is complete, launch the Unity Hub and click the New button to create a 2D project. Once the project is created, the Unity Editor will launch and we’re ready to get started. I won’t cover the basics of the Unity Editor here, but if you’d like to learn them check out the Unity Basics workshop at Unity Learn. The workshop will introduce you to the layout, what each piece of the UI does, and the information it contains.
The game board
Many puzzle and strategy games use a game board. A tic-tac-toe board isn’t traditionally dynamic, so I’m keeping it simple by using an image I’ve created. I’m using a new Image in the scene to display the PNG. The Image is a special GameObject for displaying graphics that render in 2D space. Read more about what a GameObject is and why it’s important in the Unity documentation.
The next thing I’m doing is adding nine Button objects that players can click on to select the space on the board for their X or O. This is a simple way to handle interaction and works great for Tic-tac-toe. When you click on a space, a Textobject will be updated with the current players mark. Here’s what the scene looks like so far:

Interaction and updating the board
At this stage, I’ve only set up my game board. To handle the game logic, I’m creating a few new C# scripts – GameManager and ClickableSpace. The GameManager class will handle game play while ClickableSpace defines the behavior when a button on the board is clicked. You can create new C# scripts inside Unity or Visual Studio for Mac. Double-clicking a C# file from Unity will open the file in Visual Studio for Mac, ready for you to edit and debug code.
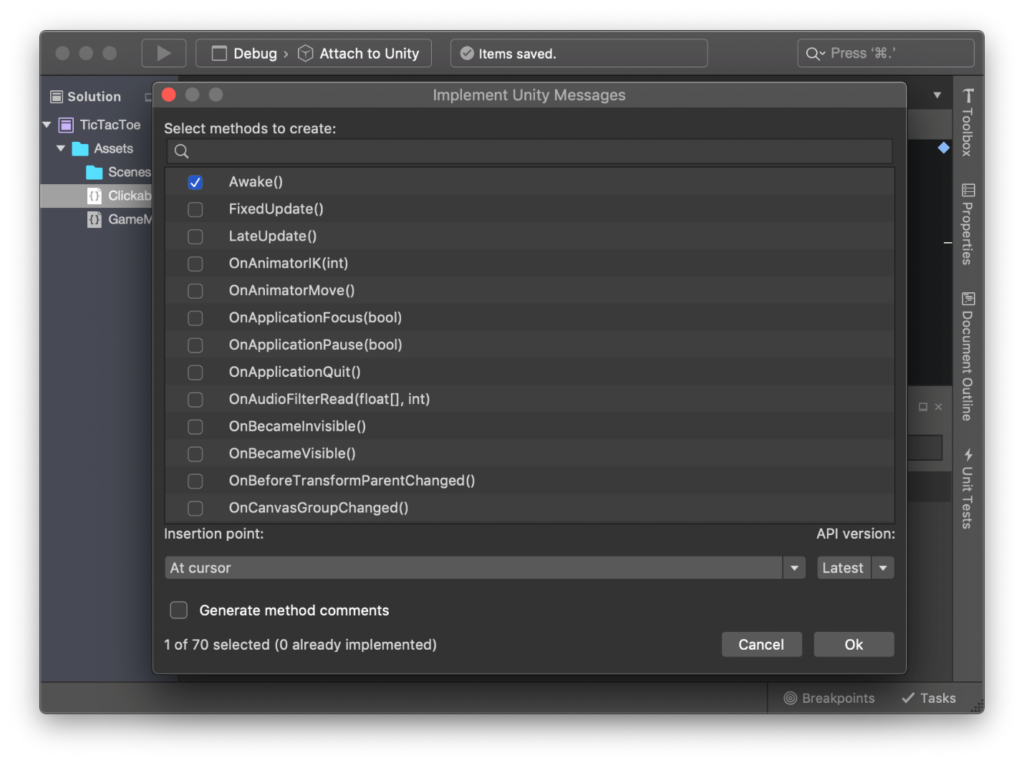
The GameManager class is a MonoBehaviour class, which means it has some special behavior specific to Unity projects. I’m using the MonoBehaviour Scripting Wizard (Command+Shift+M) to learn about the special Unity message functions that can be called during the life cycle of a script. In this case, the Awake method is fine for initializing the game board.

When you click on the board, ClickableSpace will update the Textobject to have an X or O and then tell the GameManager to check if there is a win or draw condition with the CompleteTurn() method. I’m writing this logic inside the SelectSpace() function that acts as the event handler that my Unity Button will call.
public class ClickableSpace : MonoBehaviour
{
public GameManager GameManager { get; set; }
public void SelectSpace()
{
GetComponentInChildren<Text>().text = GameManager.CurrentPlayer;
GameManager.CompleteTurn();
}
}To check for the win condition, I’m comparing if all the Text objects match for each combination of the board – rows, columns, and diagonals. If none of those are satisfied and we’ve filled every space of the board, it must be a draw.
public void CompleteTurn()
{
moveCount++;
if(boardSpaceTexts[0].text == CurrentPlayer && boardSpaceTexts[1].text == CurrentPlayer && boardSpaceTexts[2].text == CurrentPlayer)
{
GameOver();
}
else if (boardSpaceTexts[3].text == CurrentPlayer && boardSpaceTexts[4].text == CurrentPlayer && boardSpaceTexts[5].text == CurrentPlayer)
{
GameOver();
}
else if (boardSpaceTexts[6].text == CurrentPlayer && boardSpaceTexts[7].text == CurrentPlayer && boardSpaceTexts[8].text == CurrentPlayer)
{
GameOver();
}
else if (boardSpaceTexts[0].text == CurrentPlayer && boardSpaceTexts[3].text == CurrentPlayer && boardSpaceTexts[6].text == CurrentPlayer)
{
GameOver();
}
else if (boardSpaceTexts[1].text == CurrentPlayer && boardSpaceTexts[4].text == CurrentPlayer && boardSpaceTexts[7].text == CurrentPlayer)
{
GameOver();
}
else if (boardSpaceTexts[2].text == CurrentPlayer && boardSpaceTexts[5].text == CurrentPlayer && boardSpaceTexts[8].text == CurrentPlayer)
{
GameOver();
}
else if (boardSpaceTexts[0].text == CurrentPlayer && boardSpaceTexts[4].text == CurrentPlayer && boardSpaceTexts[8].text == CurrentPlayer)
{
GameOver();
}
else if (boardSpaceTexts[2].text == CurrentPlayer && boardSpaceTexts[4].text == CurrentPlayer && boardSpaceTexts[6].text == CurrentPlayer)
{
GameOver();
}
else if(moveCount >= maxMoveCount)
{
Draw();
}
else
{
if (CurrentPlayer == player1)
CurrentPlayer = player2;
else
CurrentPlayer = player1;
}
}
Playing the game
The basics are now in place and I can test out the game by running it from the Unity editor. I can jump back over to Visual Studio for Mac and set a break point in any of my scripts if anything needs debugging. The Solution Explorer maps the folder and file layout to match Unity for continence in finding files as I navigate between editors. To start debugging, I can select the Attach to Unity and Play build configuration – so I don’t have to toggle back to Unity first – and then hit the Play button directly in Visual Studio for Mac! I also added a new button that resets the game.

Wrapping up
That’s all there is to it! In just a short time I was able to create a basic tic-tac-toe game using Unity, C#, and Visual Studio for Mac. With the Tools for Unity included in Visual Studio for Mac, I’m able to write and debug my C# code using locals, watches, and breakpoints. I’m encouraging you to give Unity a try! If you want to download the project I created in this post and take it step further, grab it from my GitHub and make it your own. Here are some of my thoughts on what would be great next steps:
- A scoring system
- UI Animations
- Sound
- Networked multiplayer
If you prefer to follow along step-by-step, Unity Learn has a great tutorial for creating tic-tac-toe using only Unity UI components too. If you have any feedback or questions about working with Unity and Visual Studio for Mac, reach out to the team on the Visual Studio for Mac Twitter.
The post Make games with Visual Studio for Mac and Unity appeared first on The Visual Studio Blog.