I’m delighted to share an update of Experimental Mobile Blazor Bindings with several new features and fixes. On January 14th we announced the first experimental release of Mobile Blazor Bindings, which enables developers to use familiar web programming patterns to build native mobile apps using C# and .NET for iOS and Android.
Here’s what’s new in this release:
- New BoxView, CheckBox, ImageButton, ProgressBar, and Slider components
- Xamarin.Essentials is included in the project template
- Several properties, events, and other APIs were added to existing components
- Made it easier to get from a Blazor component reference to the Xamarin.Forms control
- Several bug fixes, including iOS startup
Get started
To get started with Experimental Mobile Blazor Bindings preview 2, install the .NET Core 3.1 SDK and then run the following command:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.2.42-preview
And then create your first project by running this command:
dotnet new mobileblazorbindings -o MyApp
That’s it! You can find additional docs and tutorials on https://docs.microsoft.com/mobile-blazor-bindings/.
Upgrade an existing project
To update an existing Mobile Blazor Bindings Preview 1 project to Preview 2 you’ll need to update the Mobile Blazor Bindings NuGet packages to 0.2.42-preview. In each project file (.csproj) update the Microsoft.MobileBlazorBindings package reference’s Version attribute to 0.2.42-preview.
Refer to the Migrate Mobile Blazor Bindings From Preview 1 to Preview 2 topic for full details.
New components
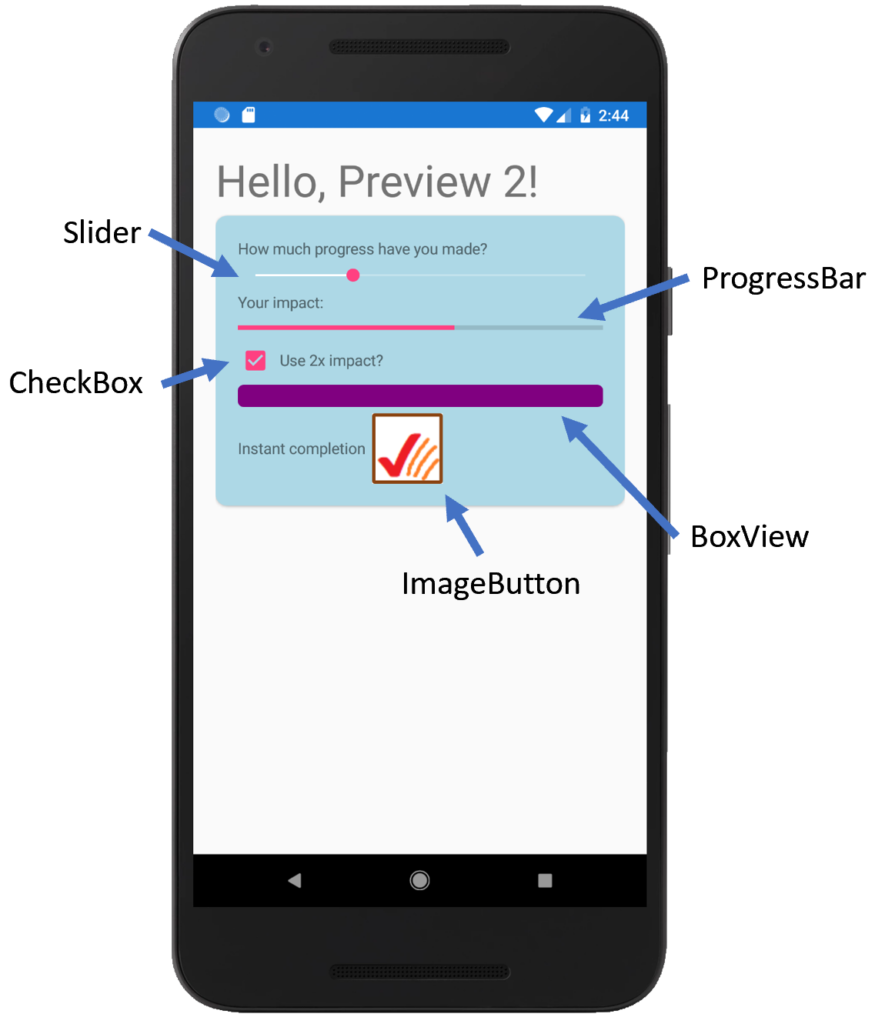
New BoxView, CheckBox, ImageButton, ProgressBar, and Slider components have been added. A picture is worth a thousand words, so here are the new components in action:
And instead of a thousand words, here’s the code for that UI page:
<Frame CornerRadius="10" BackgroundColor="Color.LightBlue">
<StackLayout>
<Label Text="How much progress have you made?" />
<Slider @bind-Value="progress" />
<Label Text="Your impact:" />
<ProgressBar Progress="EffectiveProgress" />
<StackLayout Orientation="StackOrientation.Horizontal">
<CheckBox @bind-IsChecked="isTwoXProgress" VerticalOptions="LayoutOptions.Center" />
<Label Text="Use 2x impact?" VerticalOptions="LayoutOptions.Center" />
</StackLayout>
<BoxView HeightRequest="20" CornerRadius="5" Color="Color.Purple" />
<StackLayout Orientation="StackOrientation.Horizontal" VerticalOptions="LayoutOptions.Center">
<Label Text="Instant completion" VerticalOptions="LayoutOptions.Center" />
<ImageButton Source="@(new FileImageSource { File="CompleteButton.png" })"
HeightRequest="64" WidthRequest="64"
OnClick="CompleteProgress"
VerticalOptions="LayoutOptions.Center"
BorderColor="Color.SaddleBrown" BorderWidth="3" />
</StackLayout>
</StackLayout>
</Frame>
@code
{
double progress;
bool isTwoXProgress;
double EffectiveProgress => isTwoXProgress ? 2d * progress : progress;
void CompleteProgress()
{
progress = 1d;
}
}
Xamarin.Essentials is included in the project template
Xamarin.Essentials provides developers with cross-platform APIs for their mobile applications. With these APIs you can make cross-platform calls to get geolocation info, get device status and capabilities, access the clipboard, and much more.
Here’s how to get battery status and location information:
<StackLayout>
<StackLayout Orientation="StackOrientation.Horizontal">
<ProgressBar Progress="Battery.ChargeLevel" HeightRequest="20" HorizontalOptions="LayoutOptions.FillAndExpand" />
<Label Text="@($"{Battery.ChargeLevel.ToString("P")}")" />
</StackLayout>
<Label Text="@($"🔋 state: {Battery.State.ToString()}")" />
<Label Text="@($"🔋 source: {Battery.PowerSource.ToString()}")" />
<Button Text="Where am I?" OnClick="@WhereAmI" />
</StackLayout>
@code
{
async Task WhereAmI()
{
var location = await Geolocation.GetLocationAsync(new GeolocationRequest(GeolocationAccuracy.Medium));
var locationMessage = $"Lat: {location.Latitude}, Long: {location.Longitude}, Alt: {location.Altitude}";
await Application.Current.MainPage.DisplayAlert("Found me!", locationMessage, "OK");
}
}
More information:
Several properties, events, and other APIs were added to existing components
The set of properties available on the default components in Mobile Blazor Bindings now match the Xamarin.Forms UI controls more closely.
For example:
- Button events were added: OnPress, OnRelease
- Button properties were added: FontSize, ImageSource, Padding, and many more
- Label properties were added: MaxLines, Padding, and many more
- MenuItem property was added: IsEnabled
- NavigableElement property was added: class
- And many more!
Made it easier to get from a Blazor component reference to the Xamarin.Forms control
While most UI work is done directly with the Blazor components, some UI functionality is performed by accessing the Xamarin.Forms control. For example, Xamarin.Forms controls have rich animation capabilities that can be accessed via the control itself, such as rotation, fading, scaling, and translation.
To access the Xamarin.Forms element you need to:
- Define a field of the type of the Blazor component. For example:
Microsoft.MobileBlazorBindings.Elements.Label counterLabel; - Associate the field with a reference to the Blazor component. For example:
<label @ref="counterLabel" …></label> - Access the native control via the
NativeControlproperty. For example:await counterLabel.NativeControl.RelRotateTo(360);
Here’s a full example of how to do a rotation animation every time a button is clicked:
<StackLayout Orientation="StackOrientation.Horizontal" HorizontalOptions="LayoutOptions.Center">
<Button Text="Increment" OnClick="IncrementCount" />
<Label @ref="counterLabel"
Text="@("The button was clicked " + count + " times")"
FontAttributes="FontAttributes.Bold"
VerticalTextAlignment="TextAlignment.Center" />
</StackLayout>
@code
{
Microsoft.MobileBlazorBindings.Elements.Label counterLabel;
int count;
async Task IncrementCount()
{
count++;
var degreesToRotate = ((double)(60 * count));
await counterLabel.NativeControl.RelRotateTo(degreesToRotate);
}
}
Learn more in the Xamarin.Forms animation topic.
Bug fixes
This release incorporates several bug fixes, including fixing an iOS startup issue. You can see the full list of fixes in this GitHub query.
In case you missed it
In case you’ve missed some content on Mobile Blazor Bindings, please check out these recent happenings:
- .NET Conf: Focus on Blazor: Mobile Blazor Bindings – Using Blazor to build mobile apps
- ASP.NET Community Standup – Jan 28, 2020 – Mobile Blazor Bindings w/ Eilon Lipton & James Montemagno (timestamp: 23:12)
- Follow along on Twitter with hashtag #MobileBlazorBindings
Thank you to community contributors!
I also want to extend a huge thank you to the community members who came over to the GitHub repo and logged issues and sent some wonderful pull requests (several of which are merged and in this release).
This release includes these community code contributions:
- Added AutomationId in Element #48 by Kahbazi
- Fix src work if NETCore3.0 not installed #55 by 0x414c49
- Multi-direction support for Visual Element (RTL, LTR) #59 by 0x414c49
Thank you!
What’s next? Let us know what you want!
We’re listening to your feedback, which has been both plentiful and helpful! We’re also fixing bugs and adding new features. Improved CSS support and inline text are two things we’d love to make available soon.
This project will continue to take shape in large part due to your feedback, so please let us know your thoughts at the GitHub repo or fill out the feedback survey.
The post Announcing Experimental Mobile Blazor Bindings February update appeared first on ASP.NET Blog.